2019/05/26時点
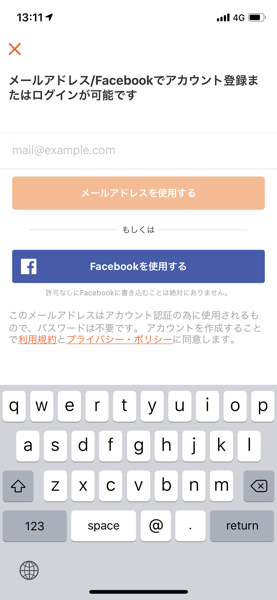
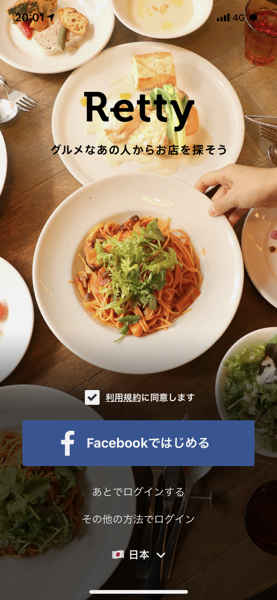
RettyはFacebookでの利用を強く推奨している。友人など信頼のおける人の口コミには大きな価値がある、というコンセプトなのであろうか。
コメント機能によって、情報の付加価値を圧倒的に上げているところが、NewsPicks と似たような考え方なのかもしれない。

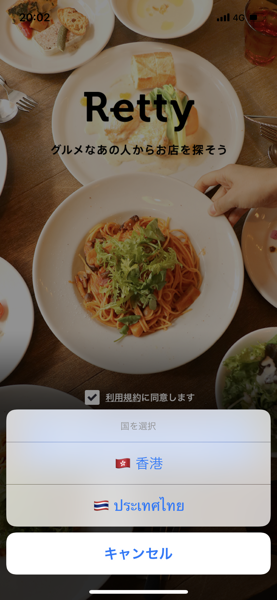
近々、海外展開にも力を入れているとのこと。ログイン前トップで言語を選ぶことができる。

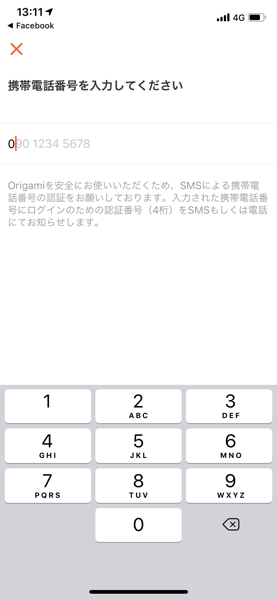
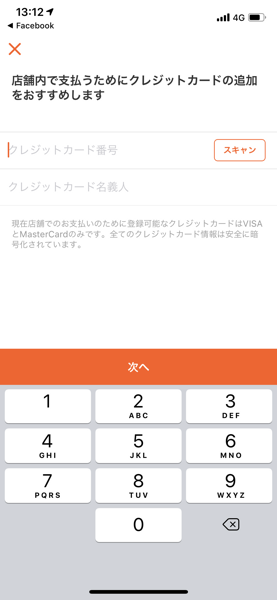
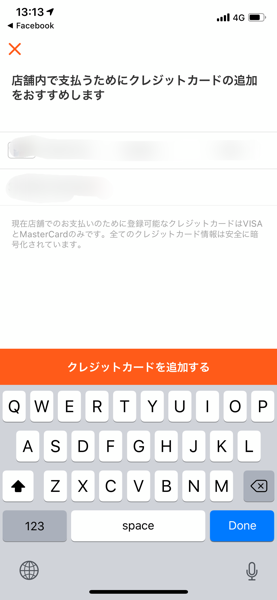
Facebookでないと、すべての機能は使えないとあるが、LINEとメールアドレスにもログインは対応。

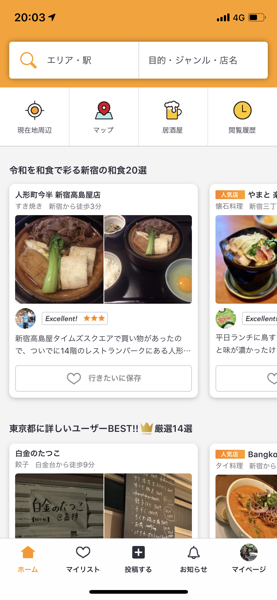
ログイン後トップ。ユーザーがアプリを開く目的は、ほぼ検索行動なので、ホームタブの上部は、頻度高く使われる検索オプションがアイコンつきで設置されている。
「現在地周辺」及び「マップ」が一番左上の特等席をとってるので、Rettyが最も使われるユースケースとしては、「まさに今、この近くで」レストランを探すシーンがメインなのであろう。
「居酒屋」アイコンが3番目にある。居酒屋探しに使われることが多いからであろう。これは場所や時間帯に応じて、他のアイコンに変わるようにチューニングされているとかはあるのだろうか?(筆者は新宿で、夜に利用したため。)

現在地周辺を押すと、以下の画面。「営業中」で絞れるのは気が利いてる。今まさに行きたい店を探すシチュエーションからしたら、嬉しい気遣いだ。

並び順ロジックはわからないが、ある程度、人気のある店が上に来るようになっているであろう。

検索一覧の下部には、常に「マップ」ボタンがあり、いつでも場所を気にしながら検索が出来るのが嬉しい。

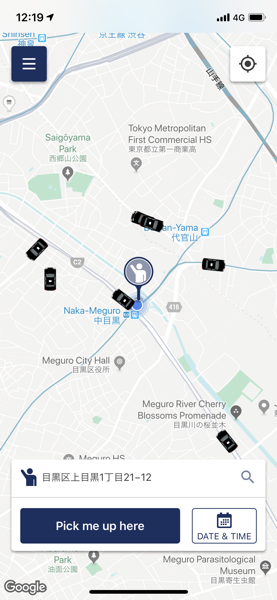
地図検索。Rettyの登録店がマップにピン表示さらており、画面下部のカードをずらしていくと、地図上のピンも反応して画面中央がその店のピンになる。このあたりはGoogleより気が効いている。