※2019/06/11時点
ZOZOTOWN が2013年に開始したファッションSNS、WEAR。2019年3月時点で1300万ダウンロードと、ファッションが好きな人が利用するバーティカルなSNSとして、一定の成功を収めているといえるだろう。

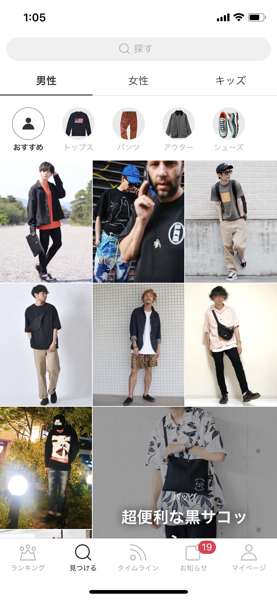
タブの配置は、左から「ランキング」「見つける」「タイムライン」と、SNSとしては、眺める機能が前面にきている。暇なときがあればちゃんと開いてもらうように、利用頻度を大事にして設計していることがうかがえる。
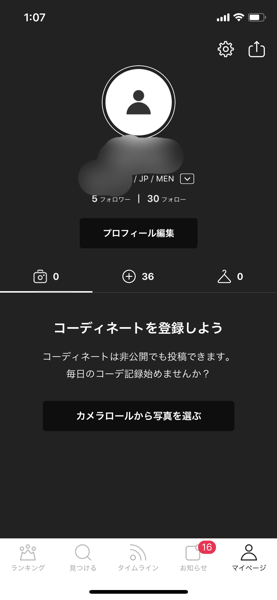
逆に投稿する機能は、一番開かれにくい右側のタブのマイページと、割と奥まったところにあり、そこまで投稿自体を重視してないようにみえる。

誰もが投稿するというよりは、少数の人気ユーザーが投稿するのこで場のクオリティが担保されている印象。一般的なユーザーは雑誌的に開いて、眺めて利用するというのが太いユースケースなのであろう。

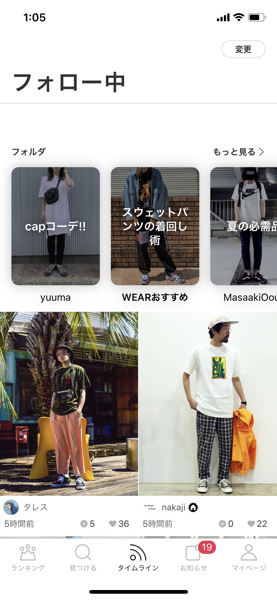
タイムラインはフォロー中のユーザーの投稿を表示する。

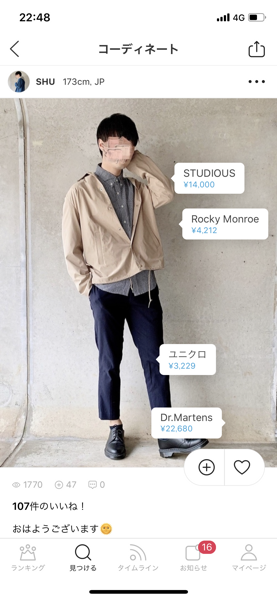
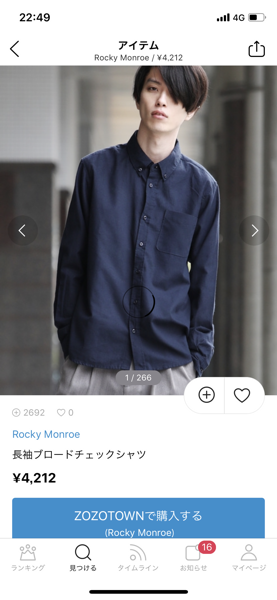
詳細画面においては、写真をワンタップすると商品タグが表示され、各商品の詳細を確認可能に。

当然、その先は本体ZOZOTOWNへの購入導線を配置している。

商品画面の最下部には似たコーディネートの写真が並び、この下は永遠にスクロールできるPintarest 仕様。ついつい自分の好きなコーデを眺めながら、アプリに長く滞在してしまうように設計されている。

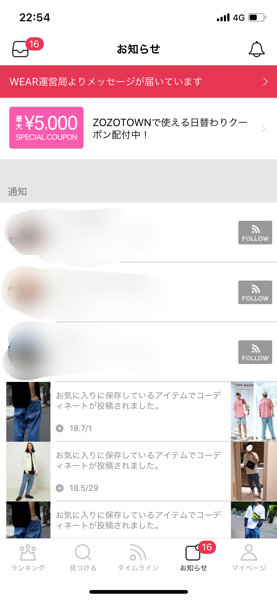
お知らせタブのUIは、やや散らかっている。運営からのお知らせは左上のアイコンを押すとその中に入っている。重要なお知らせが含まれるので、お知らせタブについている赤い数字はここの数字にカウントされている。

だが、中身はあまり(ユーザーにとっては)大した情報でないことが多く、しかも1つ1つ開かないと赤い数字が消えることはない。これはウザい。。