Booking.comは、オランダ発の宿泊予約サービスで、宿泊予約コンテンツを扱うメディアとして、世界一の利用実績を誇る。
筆者は、5回ほど予約利用したことがある。
随所にユーザーへの細かい気遣いが見られるアプリであり、快適に使ってもらうための工夫が散りばめられている。また、それを磨いていくための仕組みがサービス内に仕込まれている。
2019/06/09時点で、AppStoreにおいて、18万レビューに口コミ4.6を獲得。Appleのストアにおける「エディターのおすすめApp」。納得の品質である。

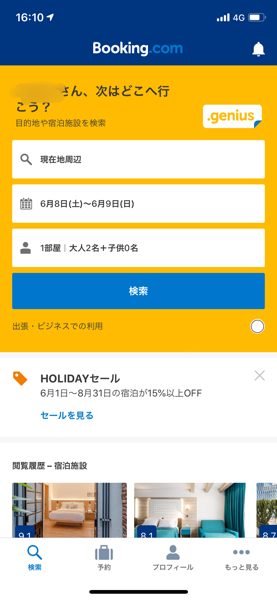
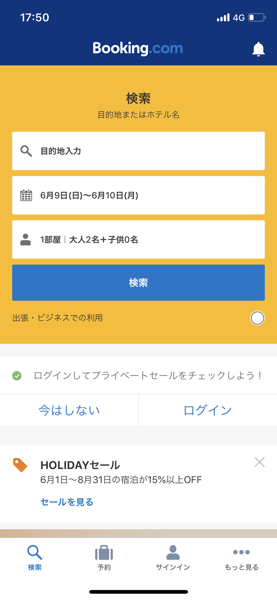
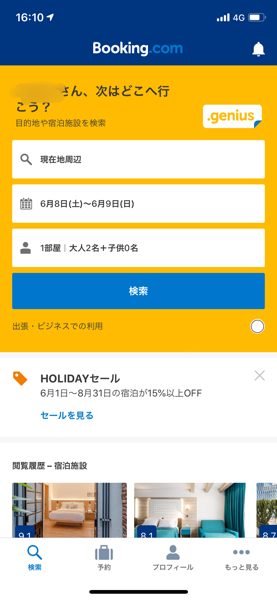
久しぶりにアプリを開いたときに目に入るのは「(ユーザー名)次はどこに行こう?」と話しかけてくるトップページ。こういうあたたかみのあるコミュニーケーションの積み重ねが、サービスへのロイヤリティをあげる。

ヘッダーが画面名ではなく「こんにちは!」と挨拶になっている。細かい点ではあるが、この気さくな心遣いが、旅のホテル予約をするユーザーの気分にフィットしたコミュニーケーションだ。

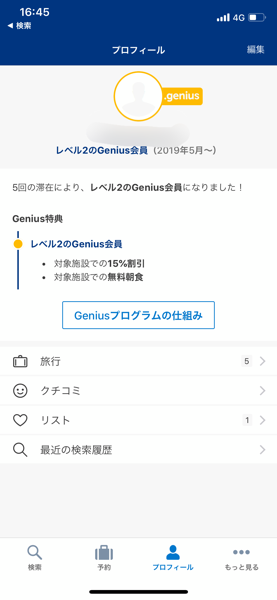
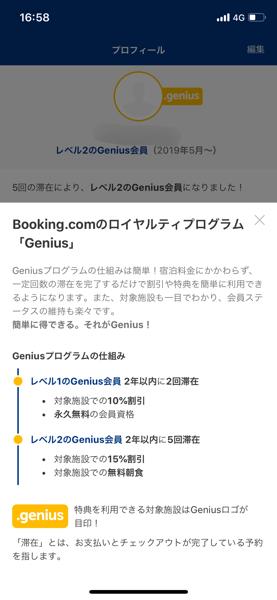
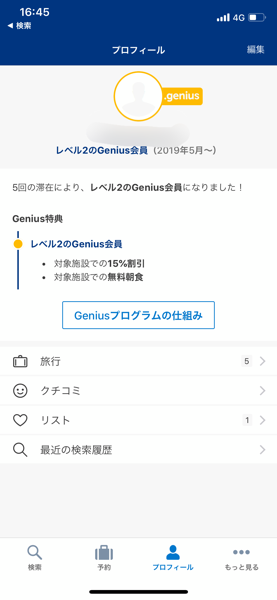
5回ほど予約したことがあるが、それによってGenius会員になったようだ。対象施設での割引が適用になる。
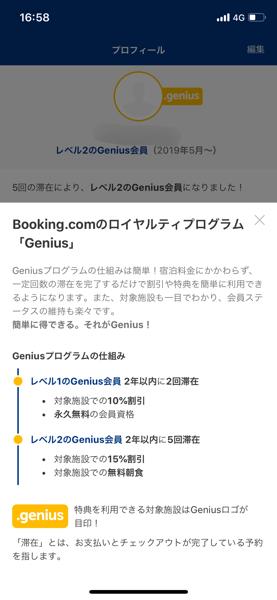
「プログラムの仕組み」を見てみると

レベル2だと対象施設で15%オフ適用、朝食も無料である。これは地味に嬉しい。こういったレベルアップで顧客のロイヤリティを高めていく手法はよくある。

geniusマークの表示は検索画面でも、よく目立つあしらいだ。

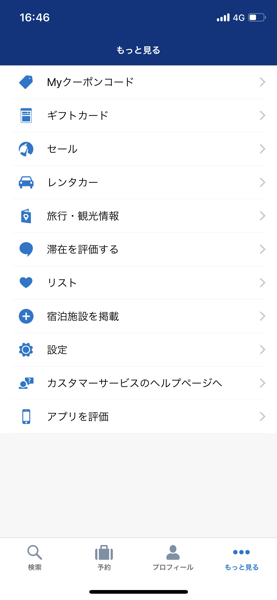
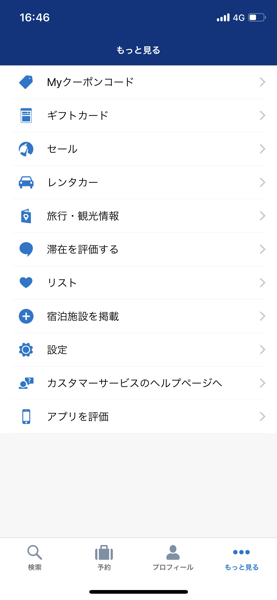
「もっと見る」タブ。アイコンで少し和らげてはいるが、ぱっと見、ごちゃついている。クーポンや、セールなど、期間限定でお得な情報が見れそう。

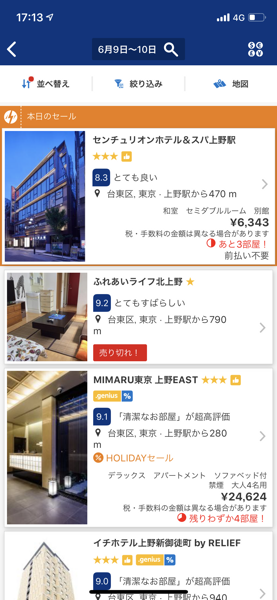
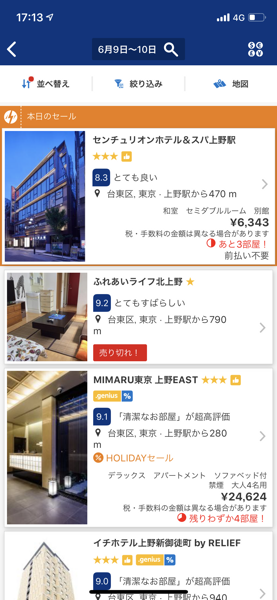
東京、上野駅周辺で検索してみる。検索中も、
「選択したエリアの宿泊施設を検索中」
といった文言でユーザーを待たせる理由をしっかり説明している細かい工夫。

セール中のホテルを目立たせる「セール中」の訴求。そして、サービスのコア機能である点数。「あと3部屋」など、ユーザーの背中を押す情報は赤字で強調されている。「売り切れ」をあえて表示しているのは品揃えを豊富に見せる観点からか。

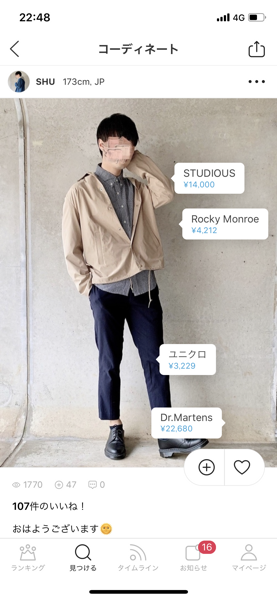
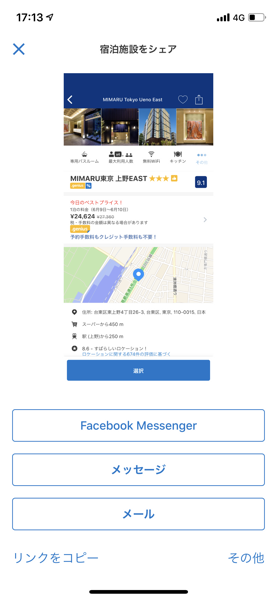
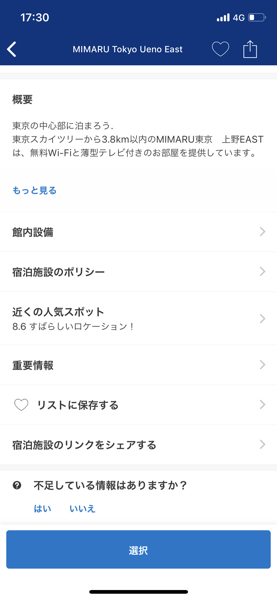
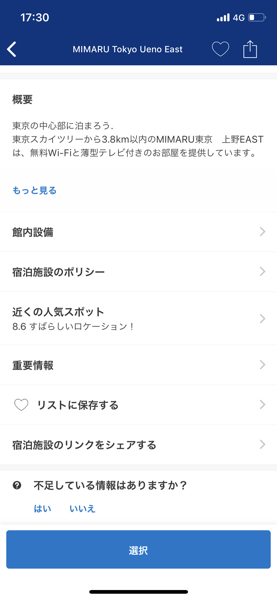
詳細ページには、まずトップに写真、そして宿泊施設の特徴が続く。
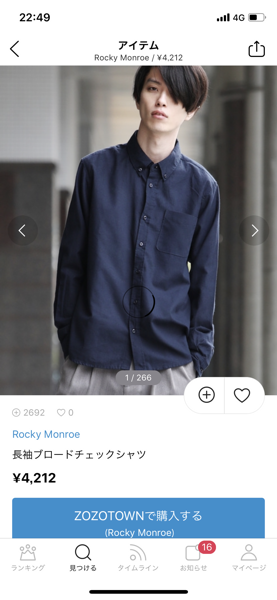
写真は横にスライドしていくと複数の写真を見れる方式。

また、電波が悪いときには、写真コンテンツは遅れて出るようになっている。重たいデータを待ってからページ全体を表示するのではなく、テキスト情報は先出しで表示する工夫がうかがえる。

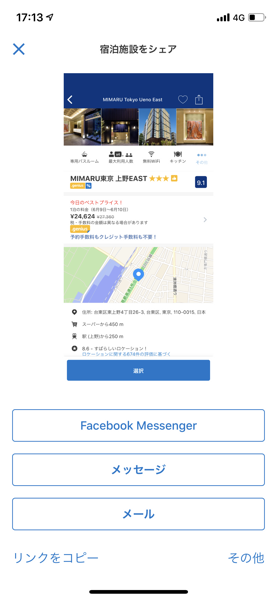
また、スクリーンショットをこの詳細画面で撮ると、シェア用の機能が立ち上がるようになっている。びっくりするユーザーもいるかとは思うが、自らスクリーンショットをとるユーザーが次やりたいことは、誰かにシェアすることである。これは嬉しい心遣いだ。日本だとLINEも加えて欲しいとこだが。。

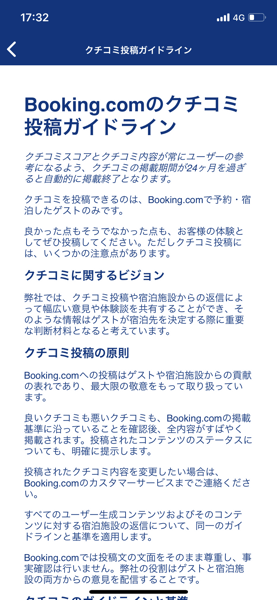
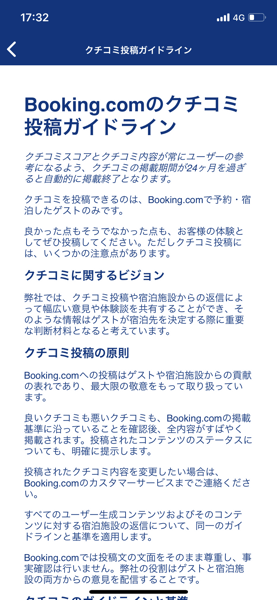
コア機能のひとつである、口コミ機能。このユーザーレビューのクオリティは、サービス運営上キモになってくるものだ。以下のガイドラインを見てもわかる通り「投稿が許されるのは実際の宿泊者のみ」「24ヶ月で自動で消える」などルールがあり、かつわ人の目を介して審査に手間をかけていることがうかがえる。


口コミは、「参考になったか?」を他ユーザーによって評価される方式となっている。これによって口コミの掲載順もコントロールしているのであろう。

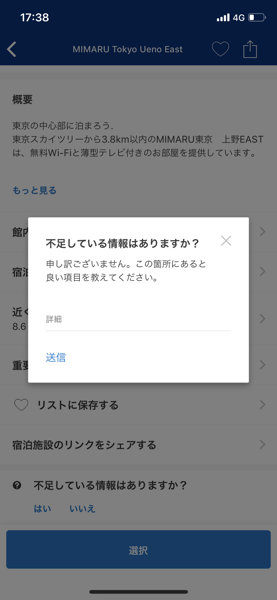
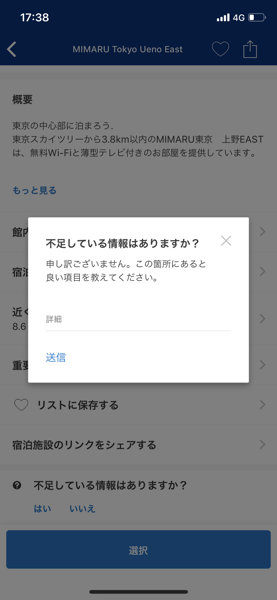
詳細画面の一番下で「不足している情報がないか」の確認が行われている。これによって、ちゃんとコンテンツが磨かれる仕組みを用意しているのは素晴らしい。

タップするとユーザー自身がフリーテキストで不足情報を記入できる項目が出現。「申し訳ございません」と謝っているのも、細かい話だが、シにム的なコミュニーケーションではなく、目の前のお客さんがいるような丁寧さがある。
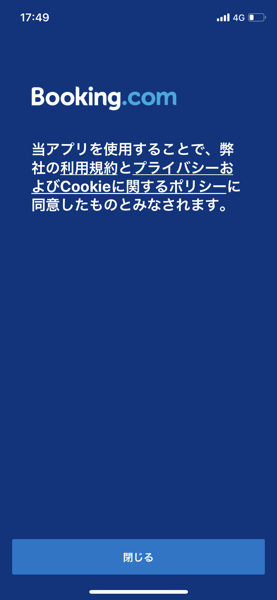
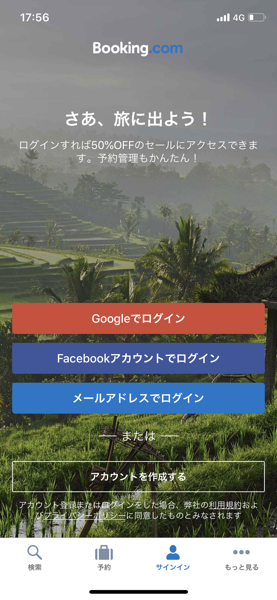
新規ユーザー時のオンボーディングについても、確認してみる。

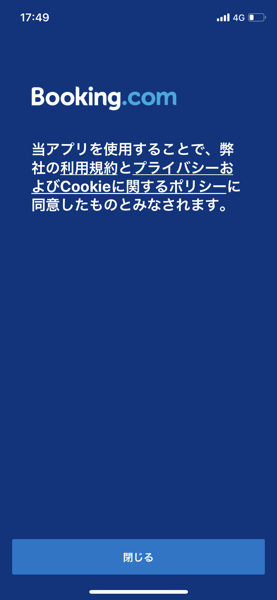
初期画面。まずは規約への同意を求められる。

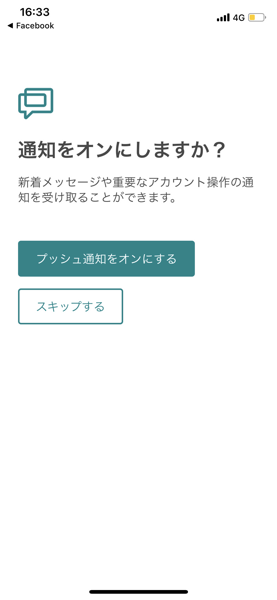
続いて通知への同意。本来であれば、通知にどういう用途があるのか、ユーザーに通知してあげたいところである。ここは磨きどころ。

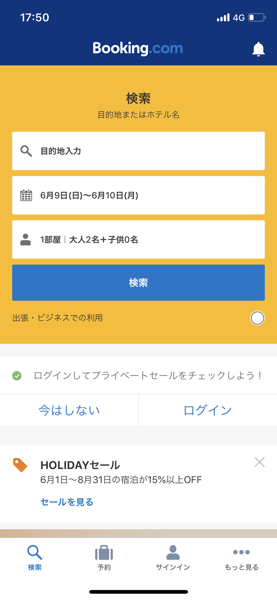
いきなり、予約を表示と言われても困りそう。ここは宿を検索でいいのではないか。

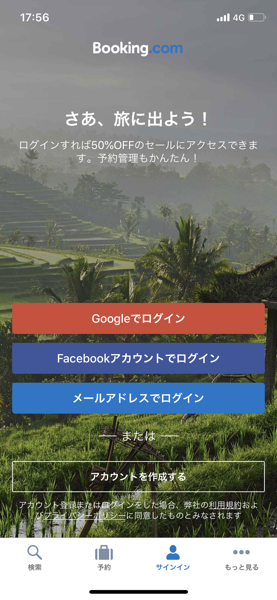
ログイン時、左から3番目のタブは「プロフィール」となっているが、ログイン前は「サインイン」となっており、押したときの画面が予想できるように、文言が出し分けられている。







 4.7評価と高い。
4.7評価と高い。