※2019/05/06時点

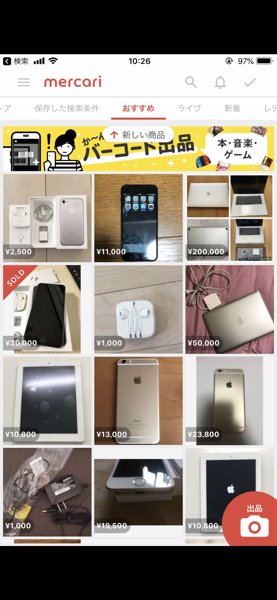
出品アイコンは下タブの中心に配置されている。これまでは以下画像のように、タブUIは採用されておらず、画面右下に出品ボタンを配置しており、ハンバーガーメニューを採用していたが、方針転換している。

タブUIと比較したハンバーガーメニューのメリットとして、画面下部を占拠しないのでメインコンテンツの一覧性を高く保てることが挙げられるが、
タブ機能のほうが、メインとしている機能がわかりやすくユーザーがサービスで出来ることをすぐに理解しやすく、ワンタップで機能を行き来することができる。加えてハンバーガーメニューの中はスペースに余裕があるので、色んな機能を無思考に加えてしまいやすく、UIが煩雑になりやすい。
iphoneXリリース頃から端末の縦画面サイズは十分に確保されるようになったため、タブUIに変更したほうが使いやすいものになると判断したのであろう。

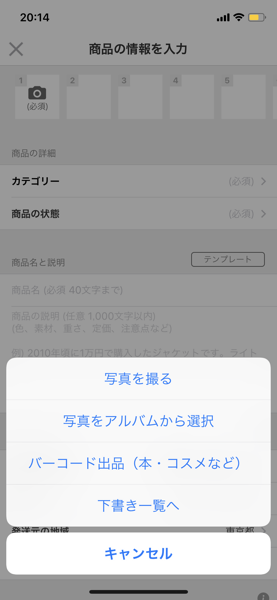
出品アイコンをタップすると、アクションシートが開く。バーコード出品というのがある。本やCDはこれで出品に必要な項目が自動入力されるので非常に楽である。

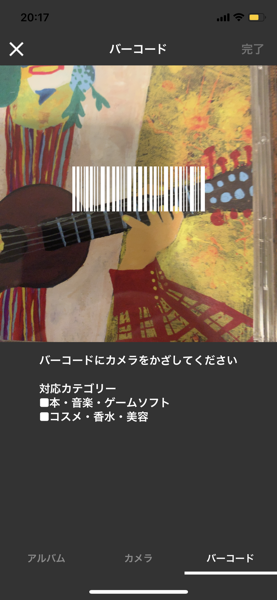
バーコード出品の画面。いかに出品までの手間を削減するか?ということに非常に工夫がなされている。
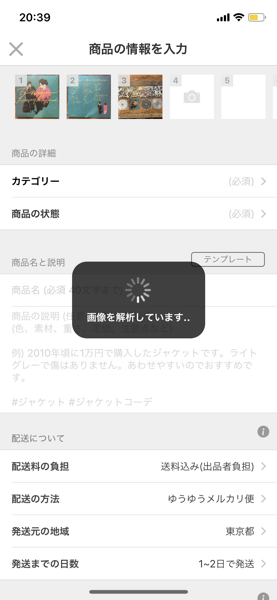
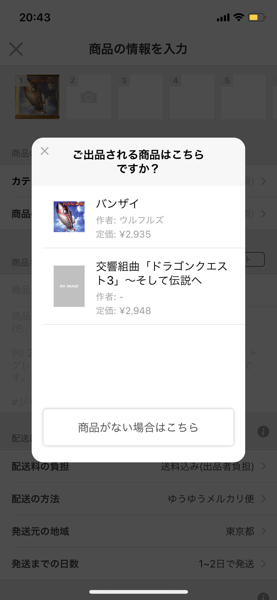
さらに、画像解析も導入されており、バーコードを読み取れなかった商品においても、写真を撮ったあとで、画像解析が走る。これはすごい。

画像から推定される商品の選択肢が提示される。

出品までの手間がユーザーにとっての壁なので、ここを超える工夫が随所随所に見られる。

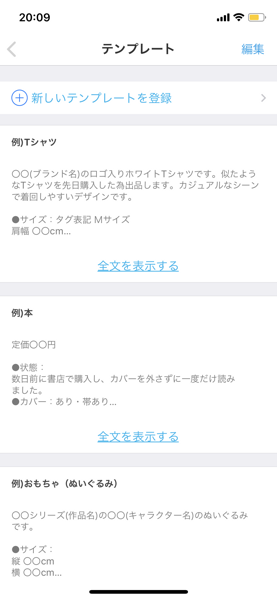
テンプレート機能もその1つ。あらかじて登録してあるテンプレを選択すると自動で入力されるようになっている。出品原稿の品質向上にもなり、購入者側にも良い機能だ。
※2019/06/02追記

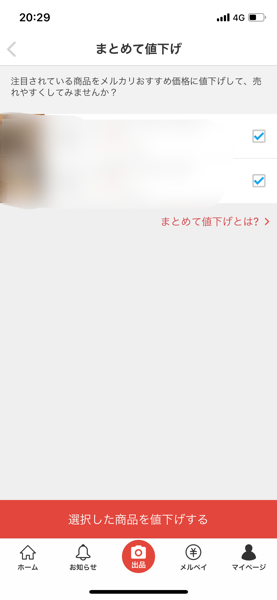
いいねや、コメントがついてる商品について、メルカリ側が売れやすくなるように、値下げをおすすめしてくれる機能がある。

売れやすくなるための金額が提示され、ボタン1つで提示された値段に変更できるのが嬉しい。
このあと、すぐに商品が売れ、その効果を実感した。