※2019/05/08時点
日本で群雄割拠となっているペイメントサービスの1つ。
もともとは、ECサービスを提供していたが、2015年からQR・バーコード決済に舵を切っている。

4タブ構成。アプリを開くと、ホームタブが開き、利用開始のボタンが一番最初に目につくような構成になっている。
ECとなるマーケットタブは3タブ目に位置しており、優先度が低い機能になっていることが伺える。
また、クーポンが画面の中心に表示され、金銭メリットが訴求されている。

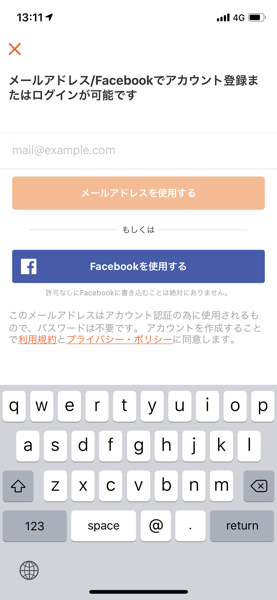
登録はオーソドックスに、メールとFacebookを利用するもの。

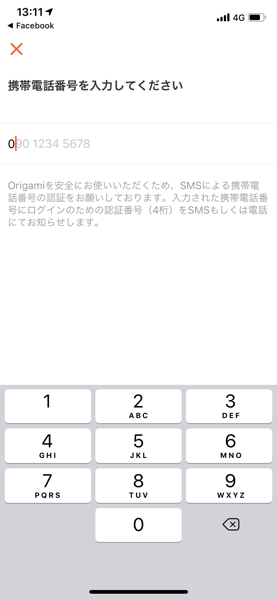
登録時、電話番号認証も入る。

登録が完了すると、画面上部に支払い方法が表示される。スキャン支払い、コード支払い。この2つがどうやら支払い方法の模様。
ホームタブに「支払い」機能と、クーポンの宣伝エリアが同居しており、ややビジーな印象を受けるが、お得情報が自然とユーザーの目に入るように、主要機能を触る際のファーストビューに入るように工夫した結果ととれる。
ここのページを「なんかお得情報ないかな?」とユーザーはたびたび開くことになるであろう。

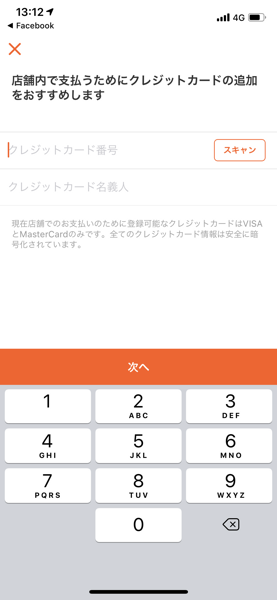
支払い機能をタップすると、クレジットカードか、銀行口座を設定する画面となる。ここではクレジットカードを選択。「スキャン」ボタンでクレジットカードを直接カメラで読み込むことで、入力が簡単になるのは嬉しい。

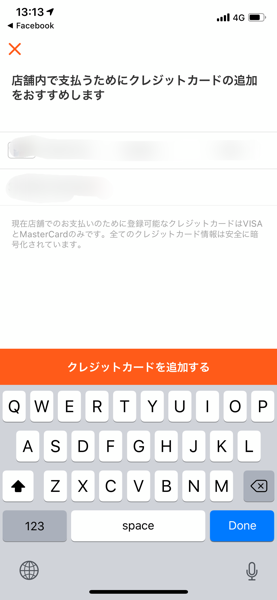
クレジットカード情報が入力されると、キーボードの上に「クレジットカードを追加する」ボタンがオレンジ=強調色で表示される。コンバージョンボタンが一目でわかりやすい。

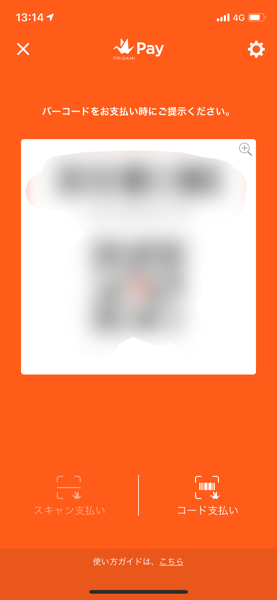
登録が終わると、支払い用のQRコードが表示されるようになる。コード支払いと、スキャン支払いは画面下部で切り替えが出来る。
使い方ガイドへの導線も画面下部に配置され、使い方がわからない場合の配慮がらみられる。
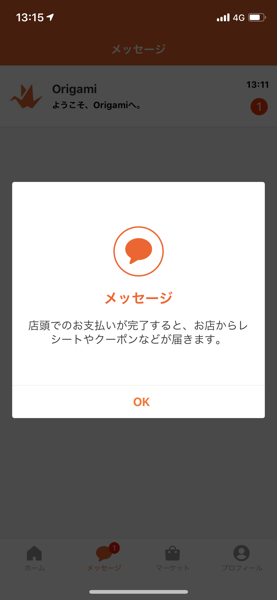
さて、メッセージタブを開くと、機能説明のポップアップが表示される。

支払いが終わったあとのレシートが届くとのこと。また、早速一件のメッセージが。

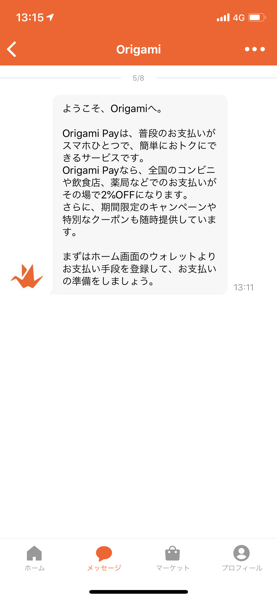
Origamiのキャラクターが案内人となり、このサービスの機能説明をしてくれている。最初にやるべきことを案内してくれているのは嬉しい。ただ、多くのユーザーはわざわざこの内容をしっかりは読まないであろう。
ただ、こういったサービスのお知らせを代弁してくれるキャラクターがあることで、今後、タイミングを図ってユーザーとコミュニーケーションをしやすい。
早速、松屋で利用してみた。
クーポンがあるものの、それを全く意識せずに店舗のQRリーダーにOrigamiの支払い用QRコードを読み込ませて利用したが、問題なく利用できた。
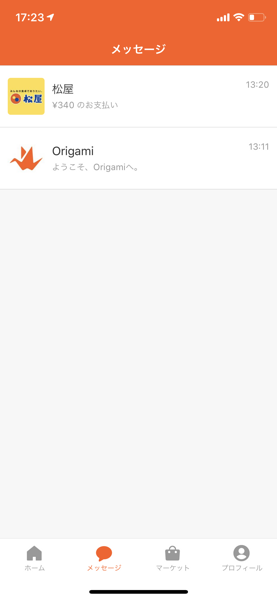
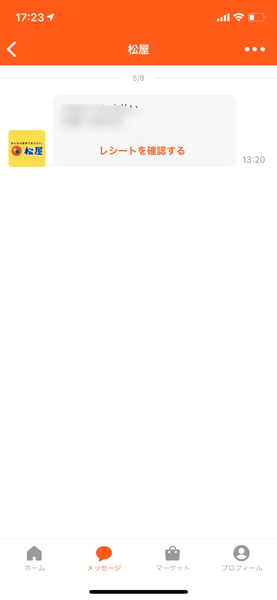
支払いが終わると、レシートが届く。ここは松屋から届いた。店舗ごとにメッセージルームを分けている様子。店舗ごとにお知らせをユーザーに送ったり、コミュニケーションしていくプラットフォームとなっていく狙いがあるのであろう。


レシートも簡単に確認できる。
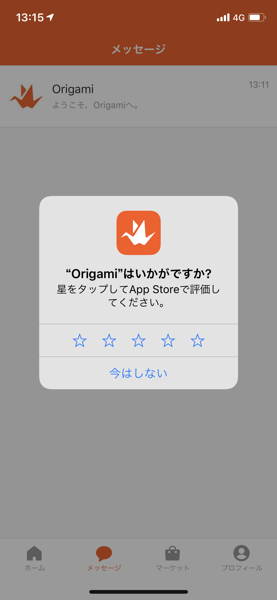
一点、残念だったのが、レビューをお願いするタイミング。ほとんど利用していないタイミングでメッセージ画面を開いたときにレビューをお願いされた。このタイミングではまだサービスの利用経験が浅いので、良い感想は持てているユーザーはいない。もう少し後から訴求したほうが良いのではないか。


利用明細はメッセージで届く。割引額も表示されることで、どれだけ得したか?を知ることができる。