※2019/05/09時点
言わずと知れたECの王者。今や何の企業かわからないが、GAFAと呼ばれるように、これからの世界をテクノロジーで変えていくこの会社から目が離せない。

アプリのヘッダーには、プライム会員ならそれがわかるようにプライムと記載されている。
常に画面上部にはどこに届けるか?の情報が常時表示されており、ワンタップで購入が完了するだけに、しっかり間違いがないようにヘッジされている。
画面下部には、ほしい物リストが商品の画像つきで並んでいる。少し前からこのUIが採用されており、変更されてない点を鑑みると、一定の成果はあげられていそうだ。

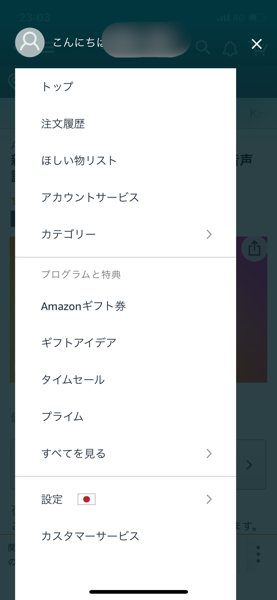
左上のハンバーガーメニューは、様々な機能、メニューへの導線になっている。注文履歴や、欲しいものリストが上の方にあり、当然ではあるが、再注文など購入につながる機能が重視されている。
ECに特化したアプリだけあり、大事なメイン機能にフォーカスするため、複数のメイン機能を並列に並べやすいタブUIは採用されていない。
一方で、「ギフトアイデア」「プライム」など、一見して意味のわからないメニューもあり、少なくとも日本版のアプリ文言にはあまり気が配られていなさそうである。

ヘッダーエリアがだいぶ混雑していて何がなんだかわかり辛い。前画面に戻るアイコンがあるため、ハンバーガーメニューも左端をキープ出来ていない。カートや、お知らせといったアイコンも所狭しと並んでいる。
タブUIを採用したほうが、わかりやすいし、端末が大型化する中で使いやすさも向上しそう。(一覧性を損なうデメリットはあるが、ZOZOがやっているようにスクロール時に隠すなど工夫できる)